フォトショップを使ったポスターやチラシには必ずと言っていいほど写真のぼかし加工と合成が施されています。
例えば同じ写真材料を使うにしても、画像と画像・タイトルや文字情報をいかに合成させるかがデザイナーの腕にかかっていると言っても過言ではありません。
この記事では、初心者のためのフォトショップ使い方『写真加工 超簡単 透明なぼかし方』を実演を混じえて解説してみたいと思います。
画像のぼかし加工が理解できるようになるとポスターやチラシのグレードが上がります。ワンランク上のフォトショップの使い方マスターしていきましょう!
もくじ
フォトショップの使い方:解像度
せっかく長い時間をかけて画像加工したのに、実際ポスターにしてみたら、思ったよりファイルが小さくて(解像度が元々足りない)最初からやり直しということにならないように、画像を加工する前にその画像の本当の大きさを知っておく必要があります。
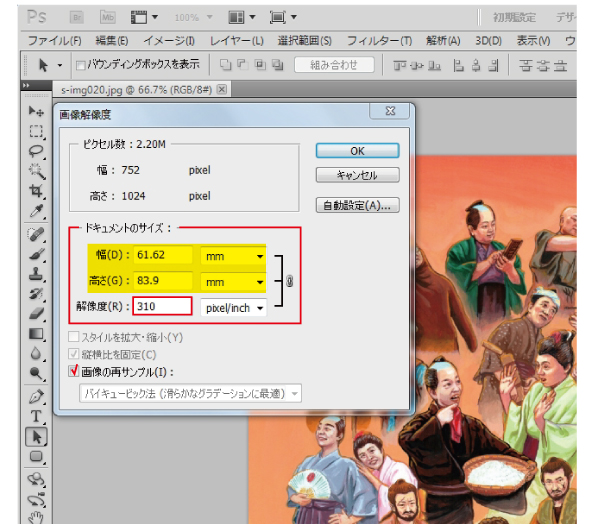
ファイルを開いたら、イメージ⇒画像解像度⇒画像の再サンプルをチェックをクリックすると、幅、高さ、解像度がリンクされます。
解像度72dpiから310dpiに変更すると本当の画像の大きさ(幅、高さ)がでてきます。
ここで目的のポスターなどに耐えられる解像度かどうかを判断します。
大きすぎればリンクを外して、解像度は310dpiのまま大きさだけを変更します。後で変更があるかもしれないので、大きめにしておくと間違いがありませんね。

印刷に耐えうる解像度は310dpi(本当は308dpi)を覚えておきましょう!
フォトショップの使い方:写真のぼかし加工
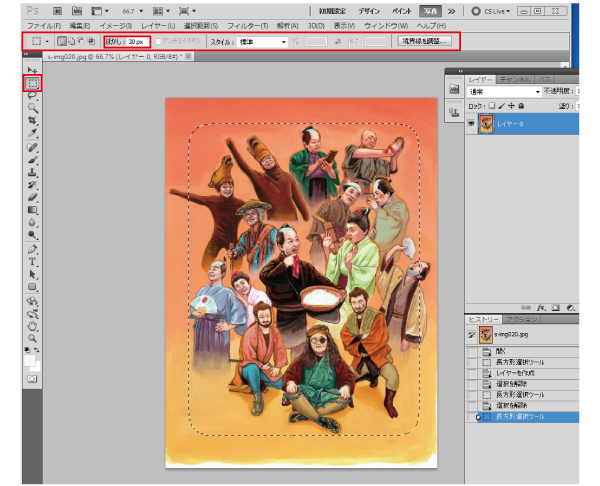
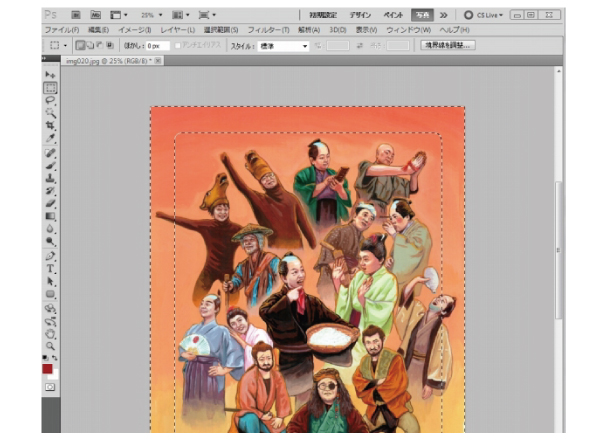
長方形選択ツールを選び⇒ぼかし度を20PXとか30PXなどぼかし加減を設定します。
これで画像のまわりのぼかし加減を調節することができます。
選択範囲の反転

消したい部分は外側なので、選択範囲⇒選択範囲の反転をクリックします。

backspaceキー(macはDELETEキー)を押してデリート(消去)します。
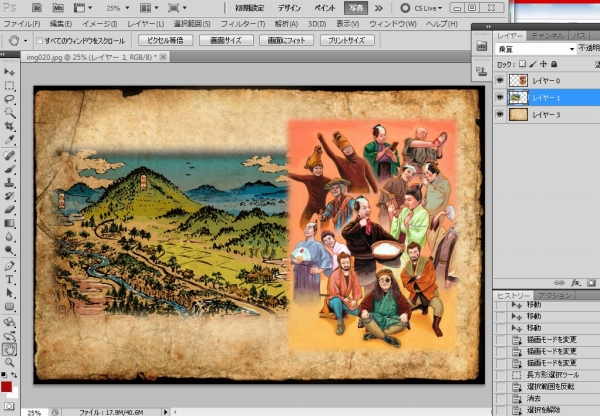
ぼかし加工した画像の合成の仕方

縁をぼかし加工した画像を1枚のレイヤーに合成させるのではなく、レイヤーごとに分けて保存しておくと、後で微妙な大きさや配置などレイアウトの変更ができます。
文字レイヤーも統合せずに別々に表示させておくのがいいでしょう。とにかくレイヤーは最後に統合と覚えておきましょう!
※無駄なレイヤーはわかりづらくなりますので、その都度統合、消去して整理しておくのがポイントになります。レイヤーごとに名前を付けて整理整頓が一番です。
この状態でイラストレーターで配置も可能です。画像の位置を調整したい時はフォトショップに戻って微調整後、リンクの更新を聞いてきますので、OKすればイラレにも変更が更新されます。
このようにフォトショップとイラストレーターを行ったり来たりして一つの作品が出来上がっていきます。
写真と写真が溶け込むようなぼかしの仕方
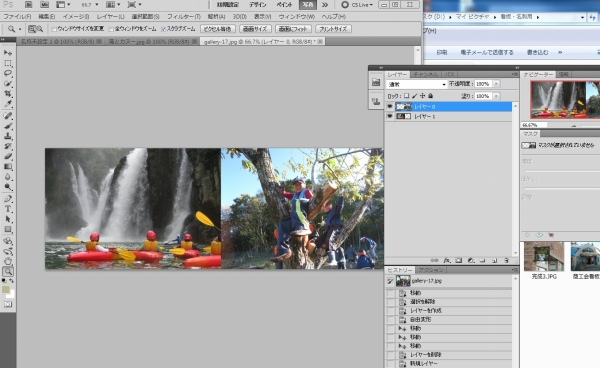
2枚の写真の自然に溶け込んだ画像合成はフォトショップがもっとも得意とする加工になります。
レイヤー追加とグラデーションでぼかし加減を作る
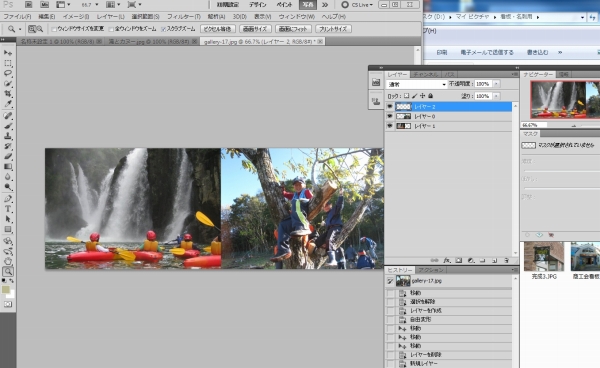
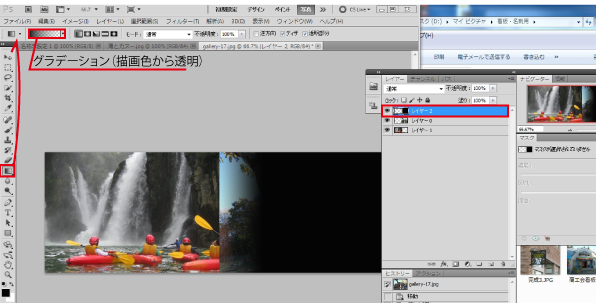
新規レイヤーを増やして、グラデーションツールを選択⇒描画色から透明を選んで、グラデを作ってみます。シフトを押さえながらグラデを作ると水平、垂直、45度ときっちりした作業ができます。
この場合黒の描画色で右からシフトを押しながら左にドラッグしてマウスを離すと黒から透明のグラデーションが新レイヤーできました。隣の写真の手前でグラデーションを終わらせると境界がでなくてきれいになります。
ぼかし加減の選択の仕方
ここがつまづきやすい最重要ポイントになります。

グラデーションのできた新規レイヤー上で
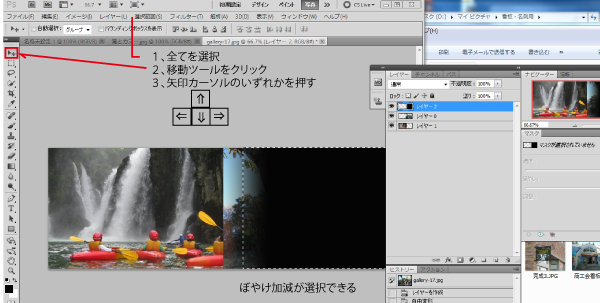
1、全てを選択
2、移動ツールをクリック
3、矢印カーソルのいずれかを押す(キーボードのカーソルのいずれかを叩きます)
するとボケ加減が選択できました。ここでグラデーションレイヤー(不要になる)からぼかしたい写真のレイヤーを選択します。
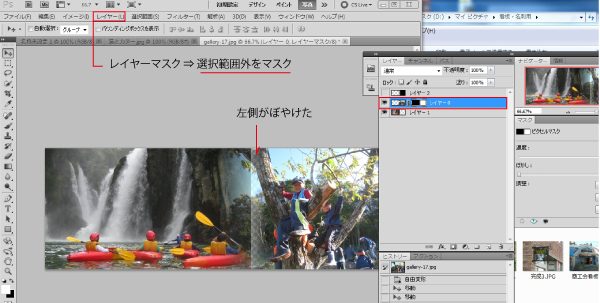
レイヤー ⇒ レイヤーマスク ⇒ 選択範囲外をマスク
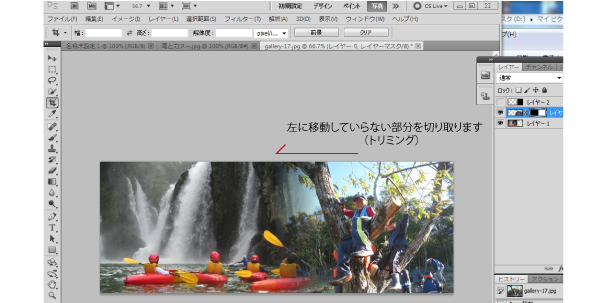
隙間ができた分左に移動して、最後にトリミング(切り抜き)をして完成です。
フォトショップ(photoshop)の使い方のまとめ
今回は「写真まわりの均一なぼかし」と「写真と写真の溶け込むようなぼかし」の二種類のぼかしの加工を解説しましたが、お分かりになられたでしょうか?
いずれもボカシ加減を選択範囲に変えて消したり、非表示にさせたりしています。原理はどちらも同じです。
グラデーションツールは必ず描画色(なんでもいい)から透明のツールをお使いください。
失敗を恐れずに何度も繰り返しチャレンジしてみてください。触れば触るほど身についてくると思います。
今日はフォトショップ(photoshop)の使い方「ボカシ加工」についてでした。最後までお疲れ様でした!