デザイン屋にとってadobe社の「Photoshop」と「illustrator」の二つの画像制作ソフトは必需品となります。
逆にこの二つがあれば、世に出回るメディアのうち大概なものは作れてしまうという画期的なソフトとも言えます。
でもこの二つのソフト、高価な上に機能がいっぱいあり過ぎて、途中でお手上げの方や、ベジェ曲線など折角のツールを使えない方もいらっしゃるのではないでしょうか?
今日はそんな初心者の方でも取り組めるように、「Photoshop」と「illustrator」の違いと使い分け術を私の稚拙な応用例を交えて解説してみたいと思います!

Photoshopとillustrator 初期のパッケージ
もくじ
そもそもどうして「Photoshop」と「illustrator」2つあるの?
Macで始めた「Photoshop」と「illustrator」もいつしかWindowsでも採用され、サクサク動くようになりました。
この2つのソフトは印刷物やwebデザインを作るために必要不可欠なプロ御用達の画像編集(DTP)制作ソフトになります。
どちらも高価な上、初心者には奥が深くて難しく感じられがちなソフトですが、基本さえ押さえれば逆に応用の効かない他のソフトよりも、格段に使い勝手が良くなり、もう手放せなくなるでしょう。
二つのソフトのそれぞれの特徴と役割を最大限に生かして、クリエイティブなオリジナルの印刷物・デザインを目指していきましょう!
PhotoshopとIllustratorの大まかな違い
最初に「Photoshop」と「Illustrator」の大まかな違いをざっくりと述べた後に、それぞれの特徴と得意・不得意分野を細かく見てみましょう。
どちらもAdobe社のグラフィックソフトになりますが、ペイント系がPhotoshop、ドロー系がIllustratorになります。
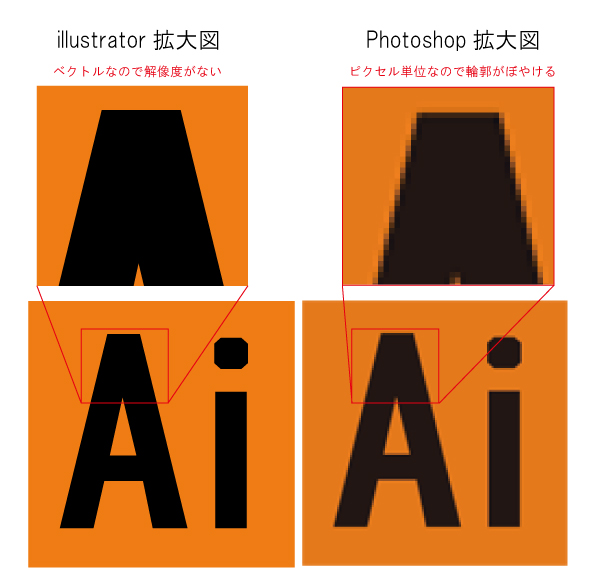
最大の違いは「解像度があるかないか」になると思います。
Photoshopはピクセル画像なので輪郭がぼやけます。Illustratorはベクトルデータなので解像度がない世界になります。

Photoshopの特徴は「細やかな画像調整ソフト」。主に写真とかイラストなどの画像を作者の感覚で補正・加工するためのツールになります。
画像の色合い、彩度、コントラストなどを微妙に視覚的・直感的な調整ができます。
対してIllustratorは「鮮明なイラスト作成ソフト」になります。線や色のはっきりとしたイラストの作成、
さらにテキストの編集やレイアウトにも最適なツールです。
Illustratorは線の方向と角度でできた図形(ベクター形式)なので、編集がしやすく、どんなに拡大したり変更を加えたりしても鮮明な画質を保ちます。
ポスターやチラシを作成する場合、Photoshopで写真などの素材を加工し、Illustratorでレイアウトして仕上げるという具合に2つのツールを組み合わせることで、まさに鬼に金棒のDTPソフトになります。
photoshop(フォトショップ)の特徴と得意・不得意分野
photoshopは高度な写真加工・編集ソフトです。コンピュータ上で感覚的にまるで絵を描くように画像を編集できます。
小さな点(ピクセル)の集合体なので、ぼかしやもの質感の表現など微妙な描写ができます。
感覚で色を着けたり、消しゴムで消したり、細かな表現ができる「絵画的・ペイント系ソフト」になります。
photoshopで作った画像
我が家の毎年の恒例の「なりきり年賀状」です。画像の合成と色彩の調整すると有名人になった気分になれます。

なりきり年賀状2014
photoshopの得意分野
- 写真・画像の加工・編集ソフト
- ピクセルの集合体(解像度に左右される)
- 感覚的に絵が描ける
photoshopの不得意分野
- データが大きくなりがち(解像度に応じて)
- オブジェクトの色や線の変更には不向き
- 数値でオブジェクトの変更指示ができない
llustrator(イラストレーター)の特徴と得意・不得意分野
llustratorは写真やイラストなどの画像と文字組みのレイアウトなどがミリ単位で行え、複雑なイラストレーションを作成できるソフトです。
しかも数値入力はもちろん感覚・直感的にも配置できるドロー系の描画ソフトです。
ベクトル(ベクター形式)により図形が作画できるので、オリジナルのロゴタイプ、ロゴマークの作成から、図面、広告、パッケージ、チラシ、ポスターなどの印刷物・Web全般が作成できます。
llustratorで作った画像

ベジェ曲線(ペンツール)を使えば、思い通りの図形を描くことができます。
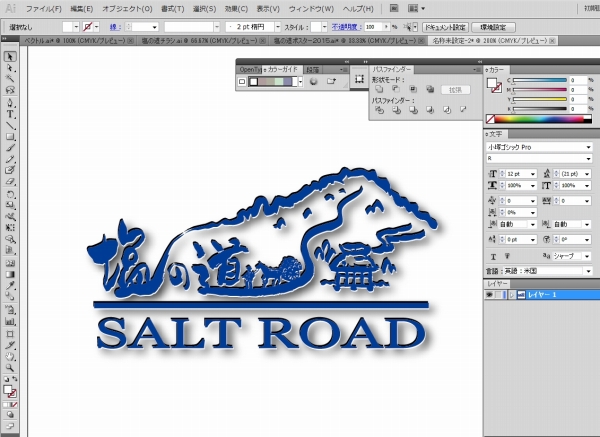
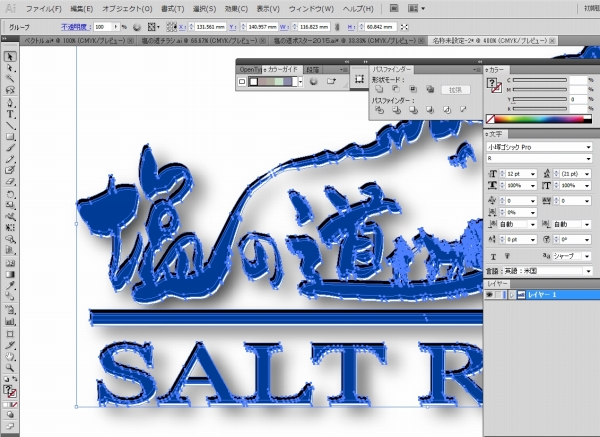
llustratorで作ったロゴ例

筆で描いた画像をPhotoshop上でパス化してillustratorに持ってきます。もちろん普通の文字のアウトライン化してオリジナルロゴも作れます。

ベジェ曲線でできたデータなので、色や形、線の太さの変更がいくらでもできます。
llustratorの得意分野
- 画像や文字のミリ単位の移動、整列・レイアウトが可能
- 図面、ロゴ制作など図形描画が得意
- ピクセルの集合体(解像度がない)
- オリジナルロゴを作成
- 線のはっきりとしたイラスト
- 道路、線路、建物などきっちりした地図や名刺作成
- 線や面の色や太さは何度でも変更が可能
llustratorの不得意分野
- 線をベジェ曲線で描くので、根気と時間がかかる
- 素材の立体感・材質感が出しにくい
- 自然な光と影が描きづらい
「Photoshop」と「illustrator」の使い分 応用例
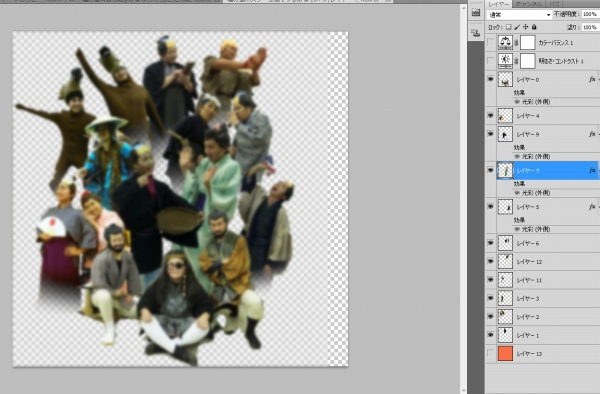
実際のポスターの作成を例にあげて説明します。まず、スキャンした写真をPhotoshopで切り取り&配置を行います。

自由にレイアウトしやすいように写真ごとにレイヤーで分けています。
今回夕焼け調のポスターにしたいので、全体を調整レイヤーでセピア風に黄色と赤を強めに色調補正しました。

今回はすべて手描きで挑戦してみます。300mm×420mmのイラストボードにアクリルガッシュで描画。

手描きイラストが出来上がりました。これをスキャナーで読み込みます。A2ポスターにも耐え切れるように310dpiでスキャンします。
Photoshopで修正、色の置き換え、全体のコントラスト、色合いの調整を行います。背景を古い和紙と合成し、名前をつけて保存します。

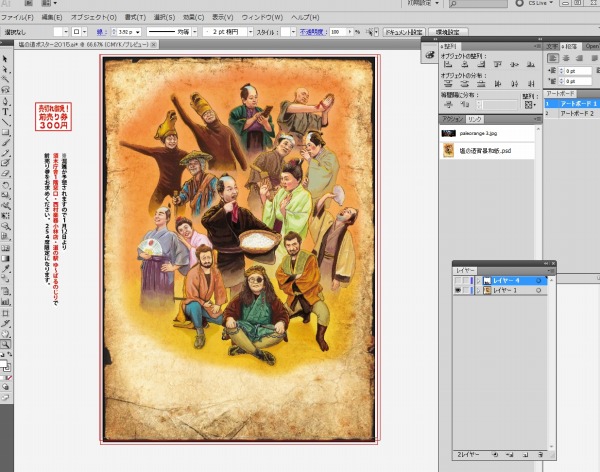
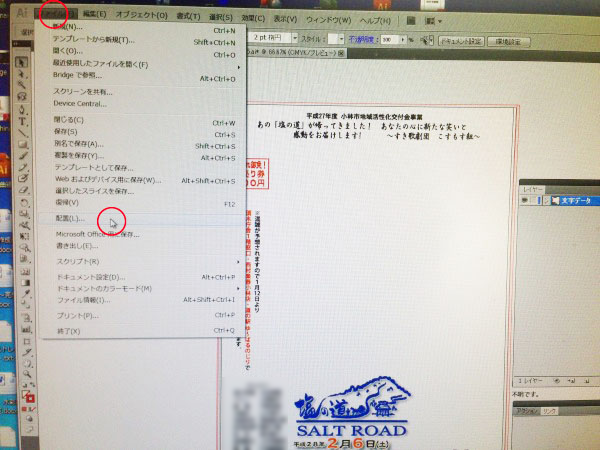
Illustratorを立ち上げ、先ほど保存したファイルを呼び込みます。

以前作っていたオリジナルのタイトルロゴを配置し、文字情報を打ち込みます。

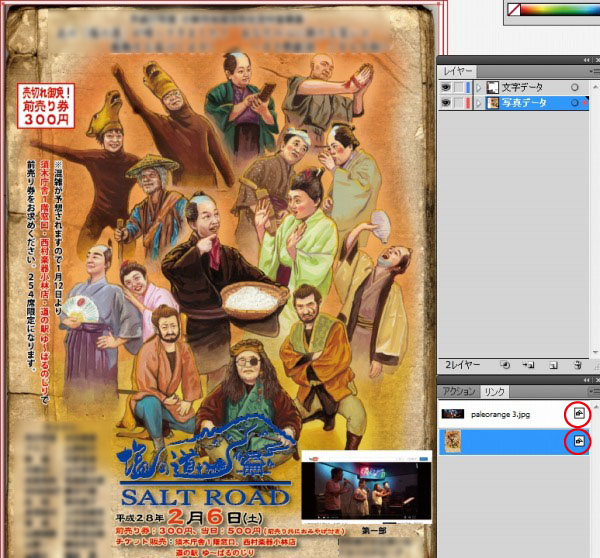
他の写真と背景、ロゴと文字情報すべての材料を配置し、大きさを調整して、レイアウトを完成させます。
配置した写真と画像はリンクのボックスで埋め込みを行いましょう。(紛失防止のため)
ネット印刷に出す場合は文字のアウトライン化とリンクの埋め込みのチェックをして入稿します。
文字のアウトライン忘れは全てを選択して文字のアウトライン化をすれば、漏れはないでしょう。
違いがわかりやすく解説している動画がありました。ご参考に!
IllustratorとPhotoshopの違い
おわりに
以上、今日はadobe「Photoshop」と「illustrator」の違いとその特徴と使い分けの解説でしたが、いかがだったでしょうか?
最後に私が若い頃何度も失敗した記憶がある解像度についてひとこと。
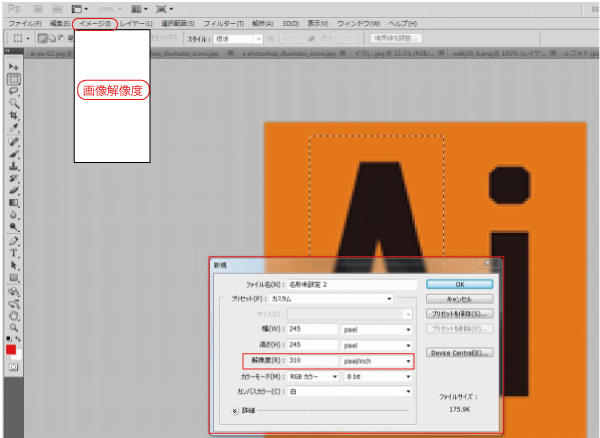
Photoshopで作業する場合、一番最初に行うことは、ファイルの大きさ(実際出力する紙の大きさ)と解像度を決めることです。
例えば、A2のポスターを作らないといけないのに、ハガキ大のファイルスペースでどんなにきれいに描いても、解像度が足らないので、最初から作り直しになってしまうんです。
写真を取り込むにしても解像度は重要です。ハガキ大でしたら、100mm×150mmの大きさ、解像度が310dpi(pixel/inch)です。
A2大でしたら、420mm×594mmの大きさ、解像度が310dpi(pixel/inch)で画像を取り込むのが原則ですが、私はA3でも310dpiで取り込めば、たとえ、A1、A0などの大きな出力でも耐えられると経験上思います。

小さい写真は600dpiとか解像度を上げて取り込めば、ファイルを大きめにしておきましょう。
(ネット画像が解像度が甘いのが多いので、ファイルの大きさには注意しましょう!)
Illustratorでは何度も言いますが、解像度は関係ありませんので、後からでも拡大・縮小できますが、影などのぼかし加減、線の太さなども変わってきますので、実寸のアートスペースでの作業をお勧めします。
通常、Photoshopでの作業が完成してからIllustratorでのDTP(文字と画像の配置)作業になりますが、出来栄えを見ながら、Photoshopで編集も可能です。編集後はリンクの保存をたずねてくるので、その都度OKを押します。

